Introduction
The purpose of this blog post is to guide you through the typical stages of app design, whether you're an engineer or a data scientist. In this guide you will walk through a step-by-step building process of creating a user-friendly app. In the world of technology, effectively presenting your work to stakeholders is a fundamental practice. A basic understanding of design allows bridging the gap between technical expertise and stakeholder communication, and giving your work a distinctive edge that resonates with both functionality and appeal.
For data scientists
As a data scientist, your skills to collect, process, and analyze data and to train sophisticated models provide valuable insights that guide key stakeholders towards making the right decisions. However, you might often face challenges in effectively communicating these results. Relying on static documents may fail to showcase the full potential of your models and to captivate the interest of business users. Nothing can be more frustrating than your work not being utilized to its maximum potential. This is where a dynamic, interactive application comes into play. It transforms your work into a living tool, inviting stakeholders to an environment of exploration, collaboration, and real-time decision-making.
For engineers
As an engineer, your role is central to translating ideas and requirements into functional and efficient applications, building interfaces that users interact with, and ensuring that technology serves its intended purpose seamlessly. By having a foundational understanding of design principles, you not only enhance coding skills but also become a part of a process that's about building tools that empower decision-making, exploration, and real-time engagement with data.
Dara is here to help
Dara is an application framework that enables you to build visually appealing and interactive web applications. It provides prebuilt components that can be easily put together in Python. With Dara, you can showcase your creation and communicate outcomes effectively overcoming the gap between technical and non technical users.
From an idea to design
This blog will guide you through the process of designing an interactive app which can be adapted and followed in any context to promote user-friendliness.
Suppose you are a data scientist at the company “Pearl Investment”. With the available data, you developed a fantastic model to identify new customer leads and retain current ones. Now, it’s your time to show it off - but how?
Define the application goals
Firstly, it's vital to ask, "Why go through the effort of making an app at all?" It's essential to define the goals before diving into the process. Here are some guiding questions:
- What problem is your app addressing?
- How does it add value to your users?
- What are the key takeaways from your app?
Once you understand your user’s goals, then the purpose of the app becomes clear. At this stage, you don’t have to think about features and designs. Remember, clarity of purpose is key when it comes to creating a useful and successful app!
| Goals | App |
|---|---|
| The user wants to know whom they should call from a vast list | Recommend potential new customers |
| The user wants to identify who is at risk of leaving and what strategies can retain them | Suggest retention strategy for existing customers |
| The user wants to ensure the model is trustworthy | Demonstrate the model's reliability and accuracy |
Identify your users
Next steps are to define the user(s) of the app, the cornerstone of user-centred design. An understanding can be built through methods ranging from market research and brainstorming to casual discussions over a cup of tea. For instance, at Pearl Investment, Sales Managers could benefit from the app's predictive model to strategize their daily communication tasks, determining whom to call or email.
| User Type | Characteristics |
|---|---|
| Sales manager | - Not very technical - Prefer conventional plots and text explanation - Need prompt actions everyday - Care about model performance and explainability |
Planning the app structure and features
Having outlined what the app is, its purpose, and its intended users, our next step is to visualize the user journey. It is crucial for you to understand how users will navigate through the app and what pages they'll need to fulfil their objectives.
If the app is complex, it is effective to have separate pages in a natural order and present relevant contents together to reduce the cognitive burden of the user. And Dara provides a template where you can easily put contents into several pages. One way to facilitate this process is to visualize a typical user's journey through the app:
- Opening the app, the first thing I view is the candidates.
- I click on a specific candidate to get a detailed analysis.
- I identify customers likely to churn on a separate page.
- I set the restriction based on reality and get a retention strategy.
- I explore a detailed analysis of the suggestion.
- I want to check how trustworthy the model is with visual and text explanations.
Now the idea on what features are needed and where it should be placed becomes more tangible. This can turn into a brief “spec” of an app like the table below. Remember, it's entirely natural to make adjustments to this structure as you add and refine features. Just make sure the pages follow a logical hierarchy and the user journey stated above.
| Page | Features |
|---|---|
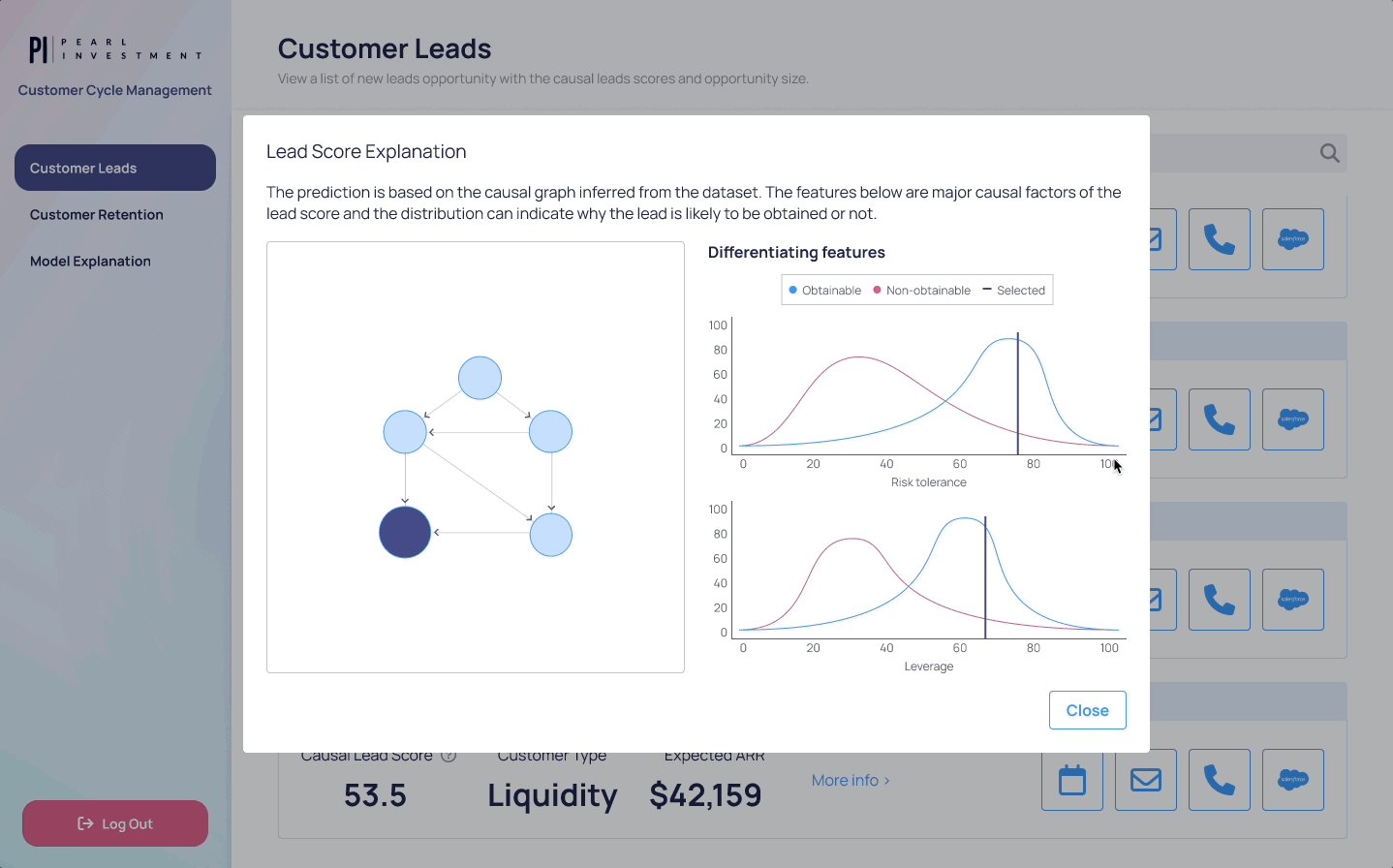
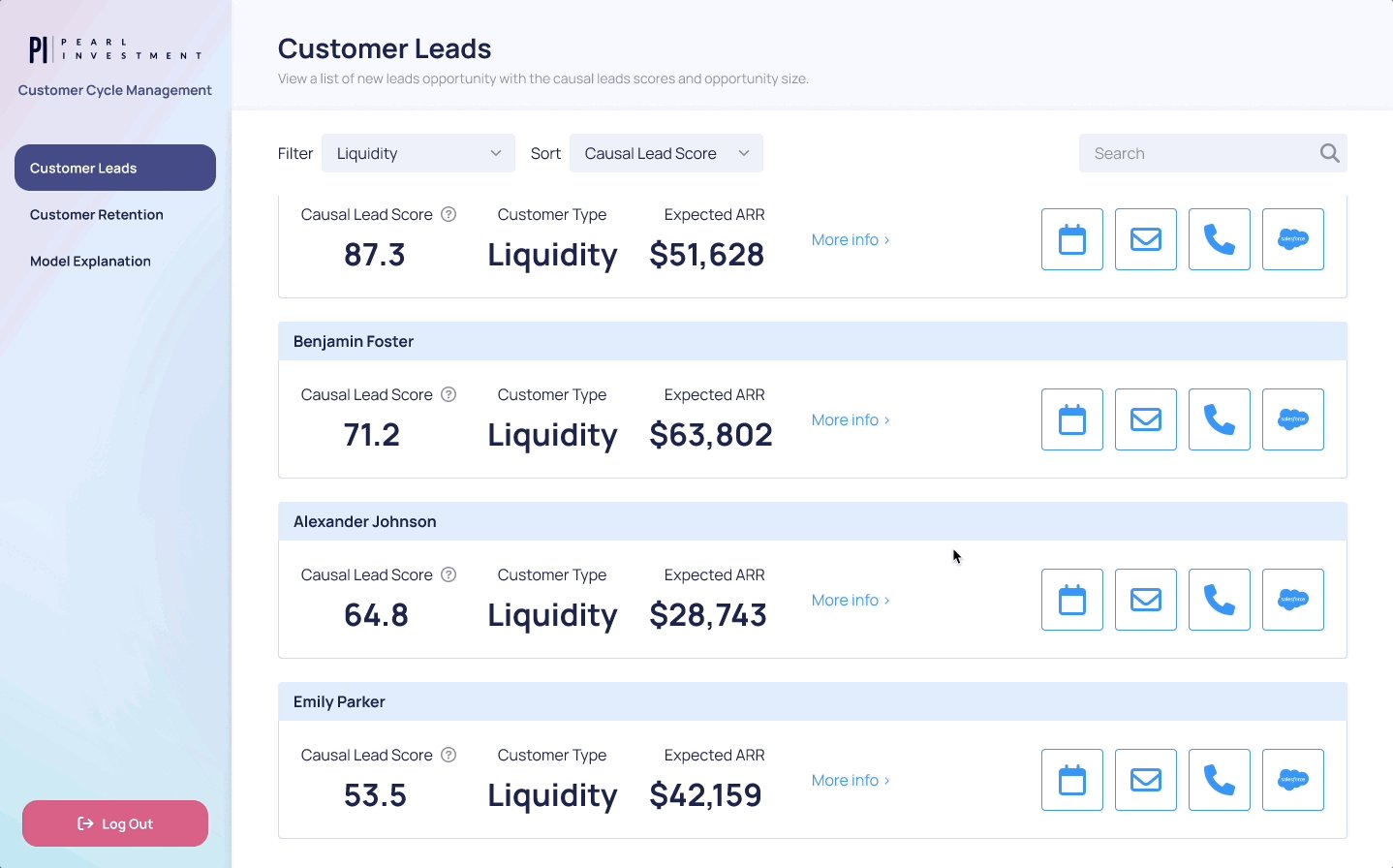
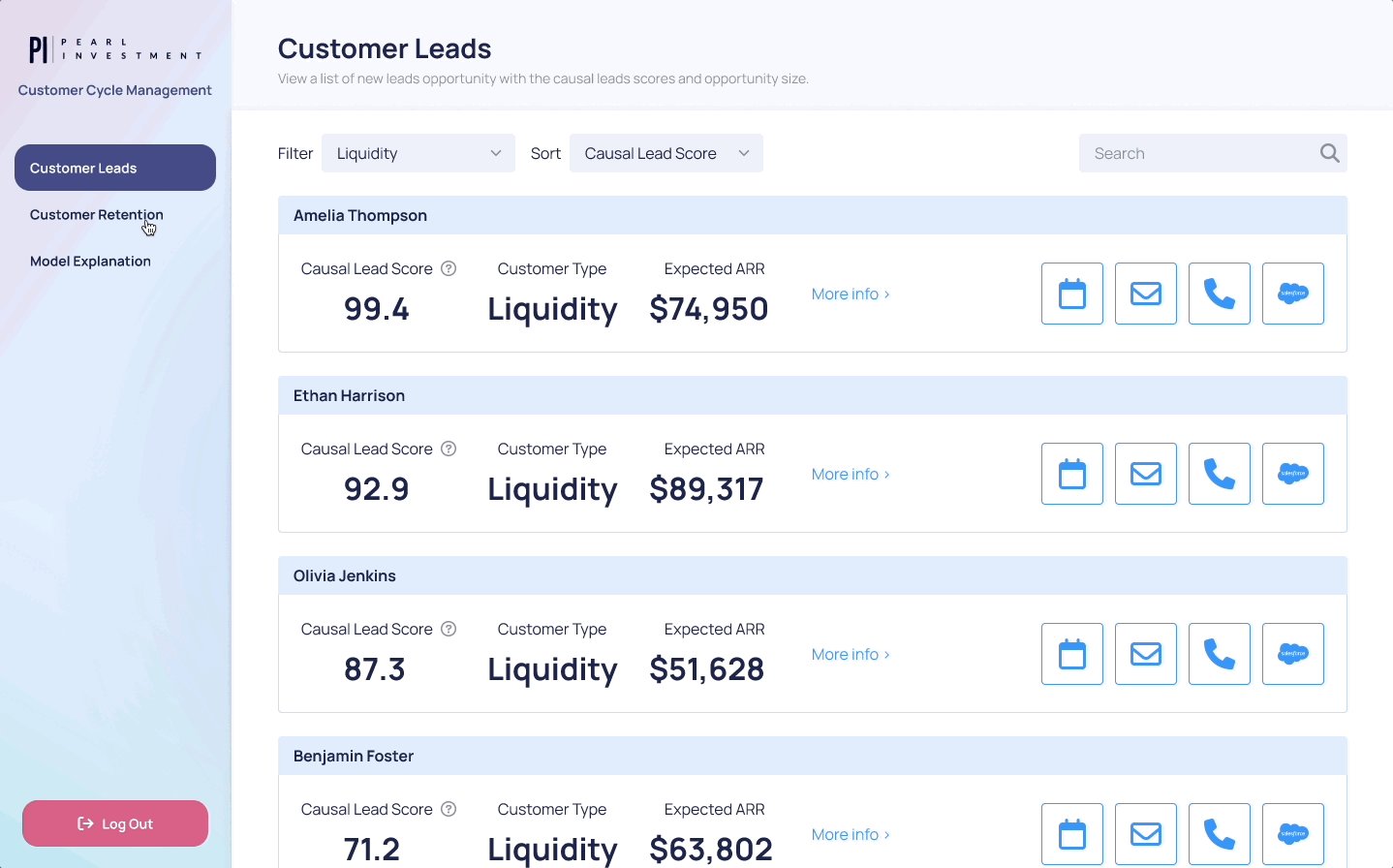
| Customer Leads | - A list of customer leads with scores. - Filter and sort to identify specific customers. - Various action buttons such as call, email, and integration with salesforce. - Modal to explain why this customer has this score with data distribution. |
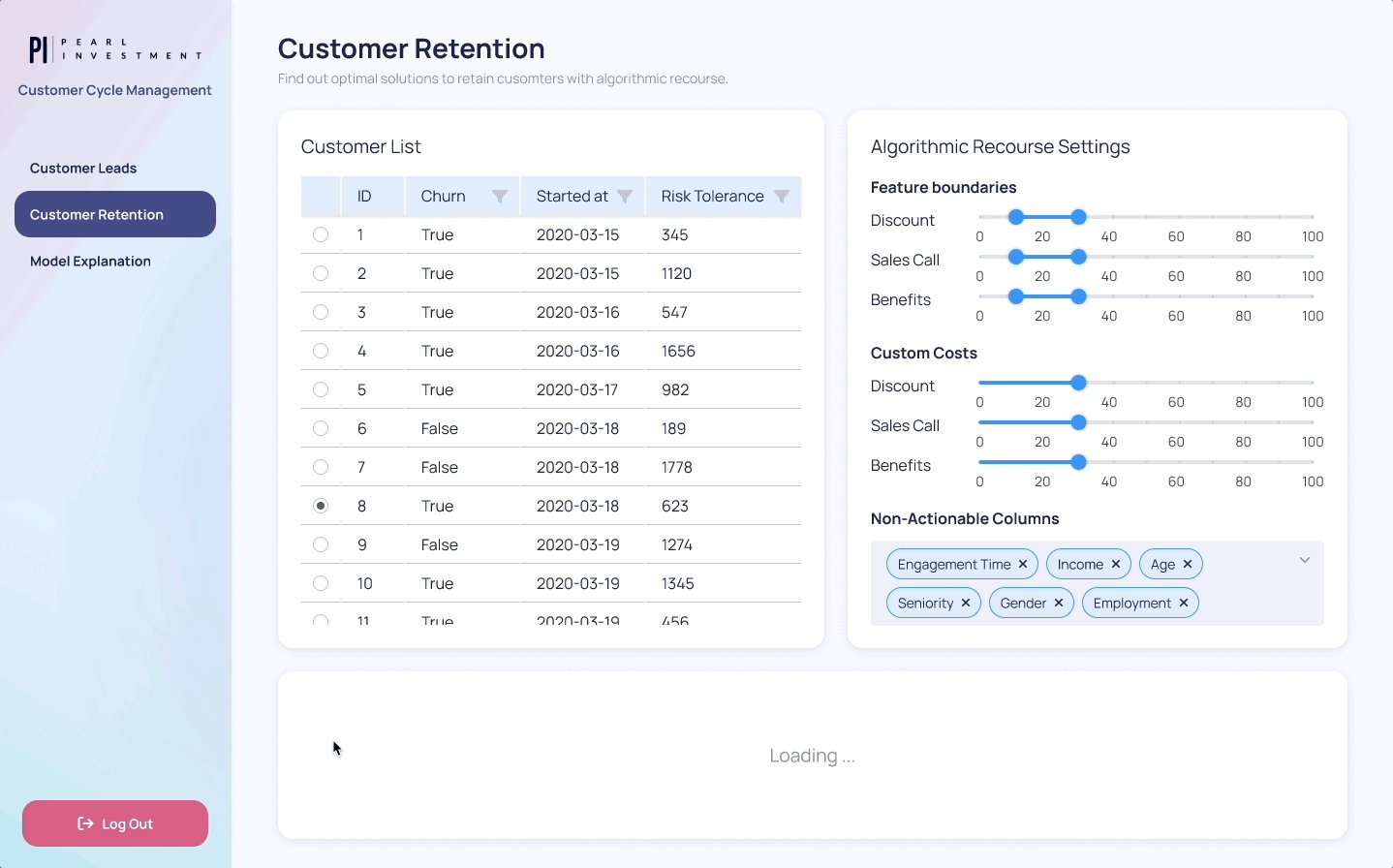
| Customer Retention | - A list of customers with churn probability. - A panel to adjust constraints for intervention. - A result panel to show possible intervention. - Modal to explain why this intervention was suggested with plots. |
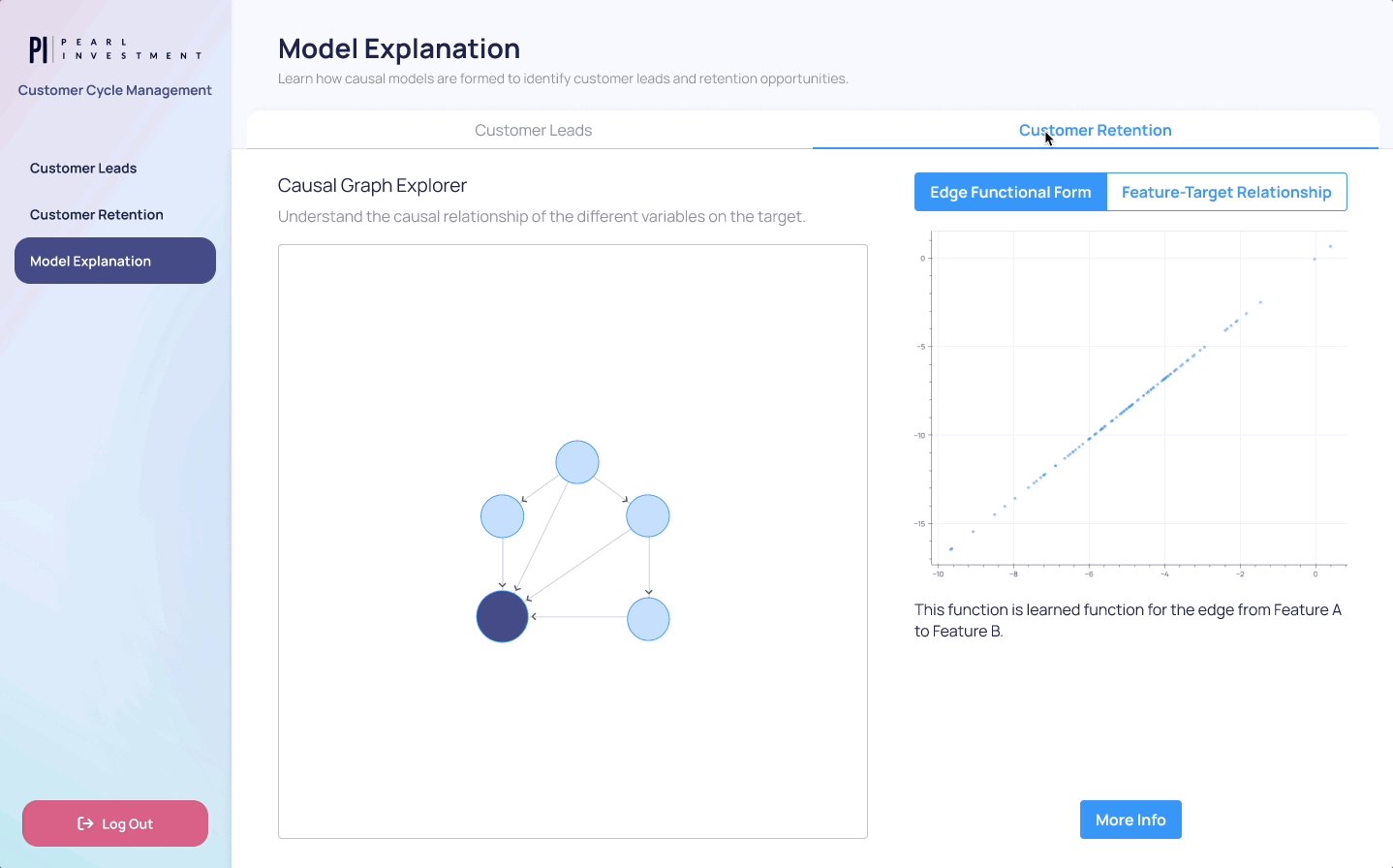
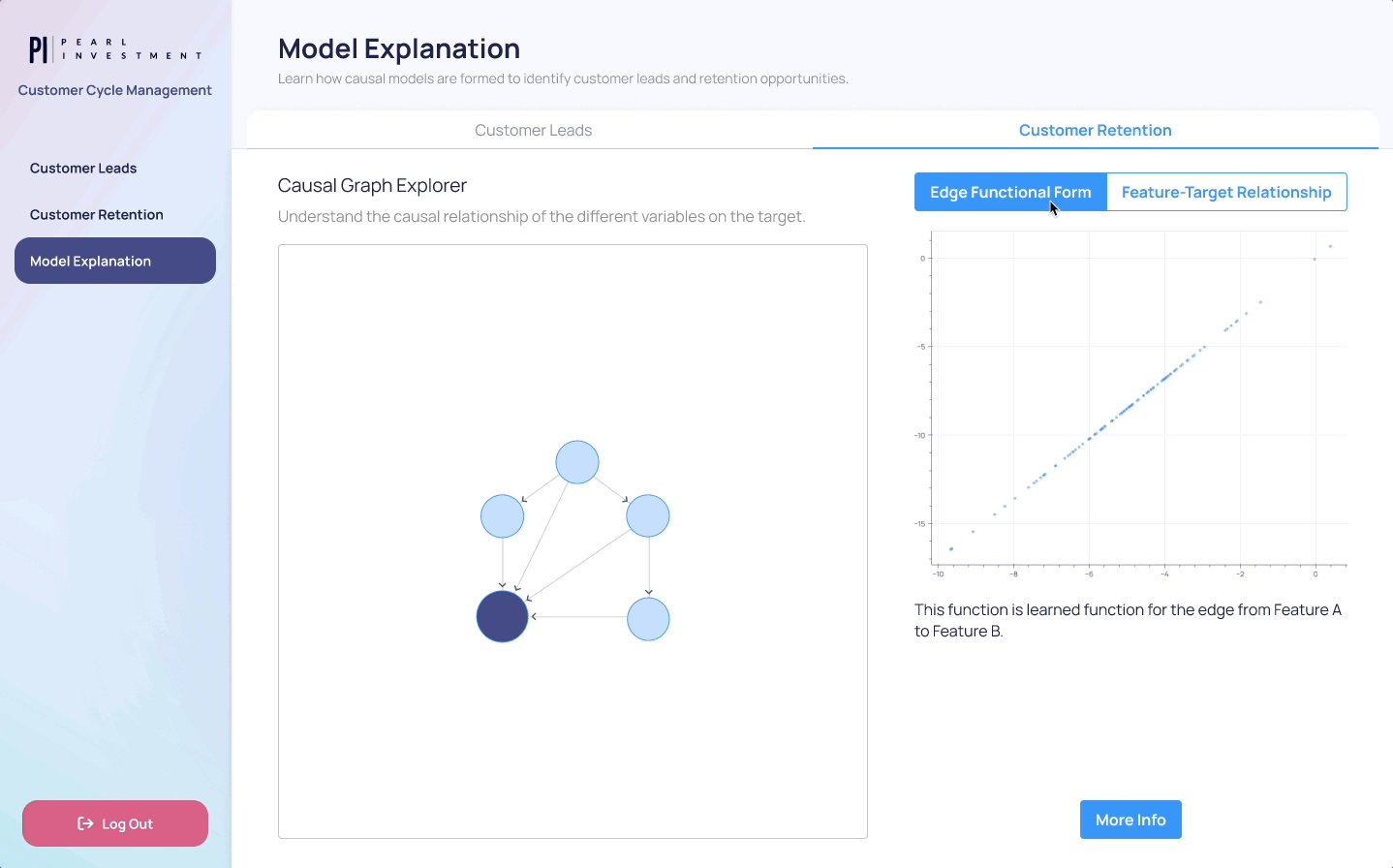
| Model Explanation | - Show a causal graph and explain nodes and edges for the Customer Leads model. - Show a causal graph and explain nodes and edges for the Customer Retention model. |
Each feature requires relevant inputs and outputs, therefore, it is important to examine available resources and additional resources required to turn this vision into reality. This involves asking questions like "What information needs to be displayed to the user?” and “What inputs are needed from the user to bridge the gap between our available resources and the information they need to see?” For example, if you were to develop a generic customer cycle management app for any investment firm, you might need to include a feature allowing users to upload their own datasets into the app.
Drawing a wireframe
Now you have all the ingredients to visualise and put into a design or a “wireframe”. Wireframes serve as the blueprints of an app, providing a visual representation of its layout and functionality. The temptation to dive headfirst into coding might be high, but allocating time for sketching or planning can be incredibly beneficial. The advantages of wireframing are manifold: it facilitates swift iteration between various designs, aids in aligning team ideas and vision for an app before extensive coding efforts, and once completed, it can be broken down into manageable components to enhance app structure and maintainability.
Creating wireframes doesn't have to be a complex process; they can be as simple as rough hand-drawn sketches, effectively and swiftly bringing your ideas to life. For those preferring digital tools or seeking a straightforward interface, Excalidraw serves as an intuitive choice. For more experienced users seeking advanced features, tools like Figma are worth considering. The choice between these methods hinges on your comfort level, expertise, and the project's unique requirements.
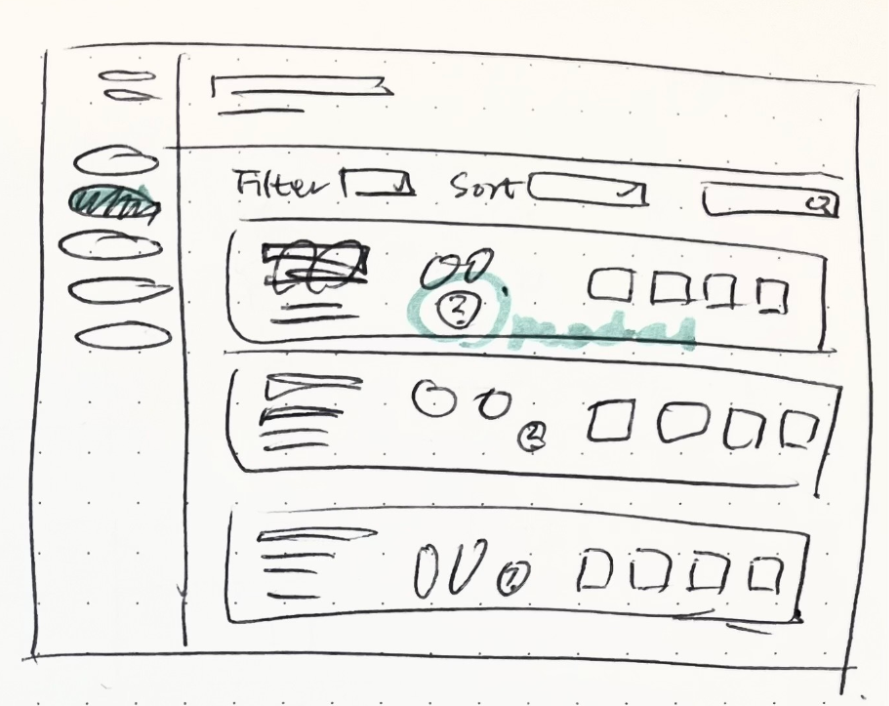
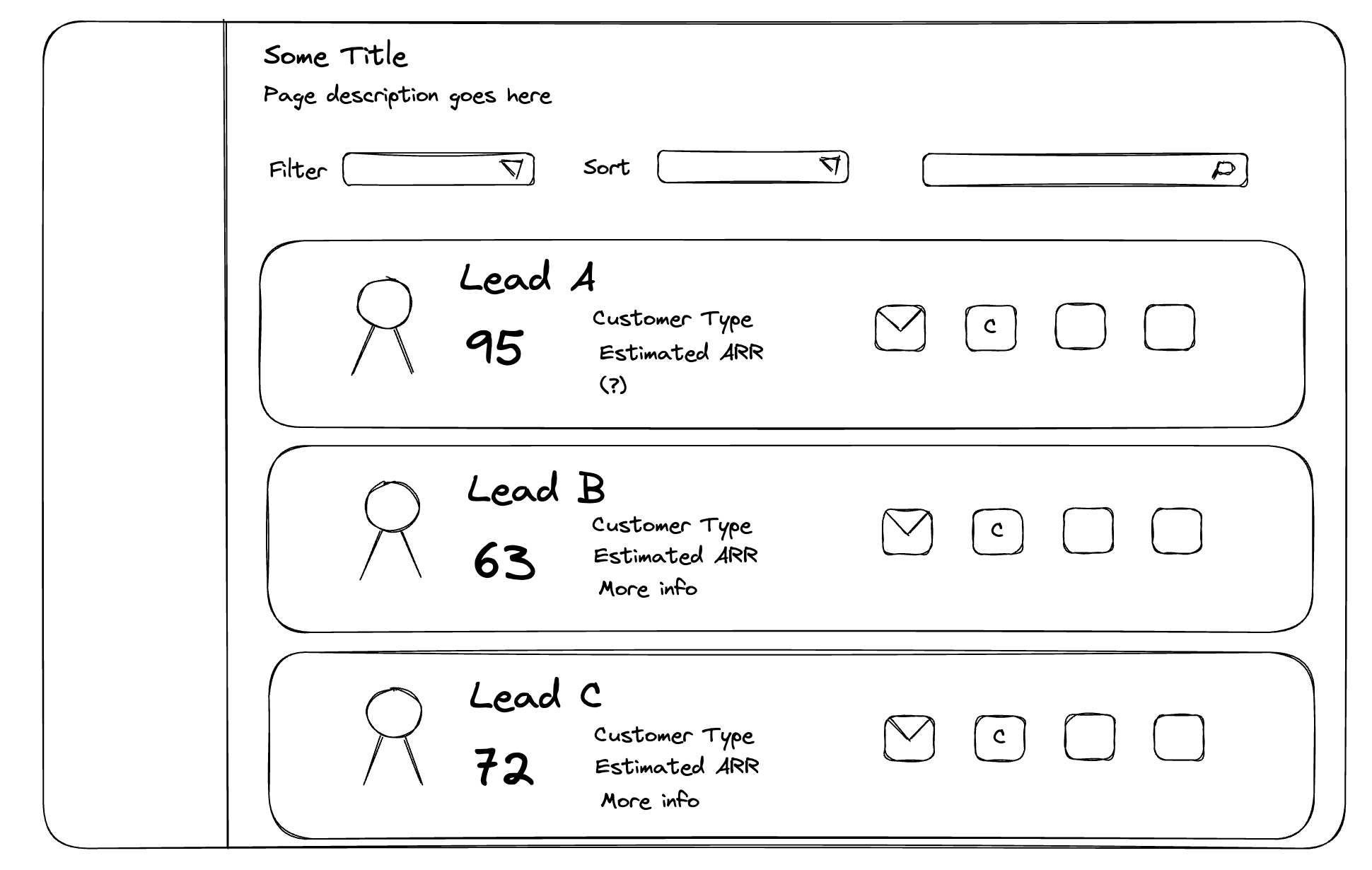
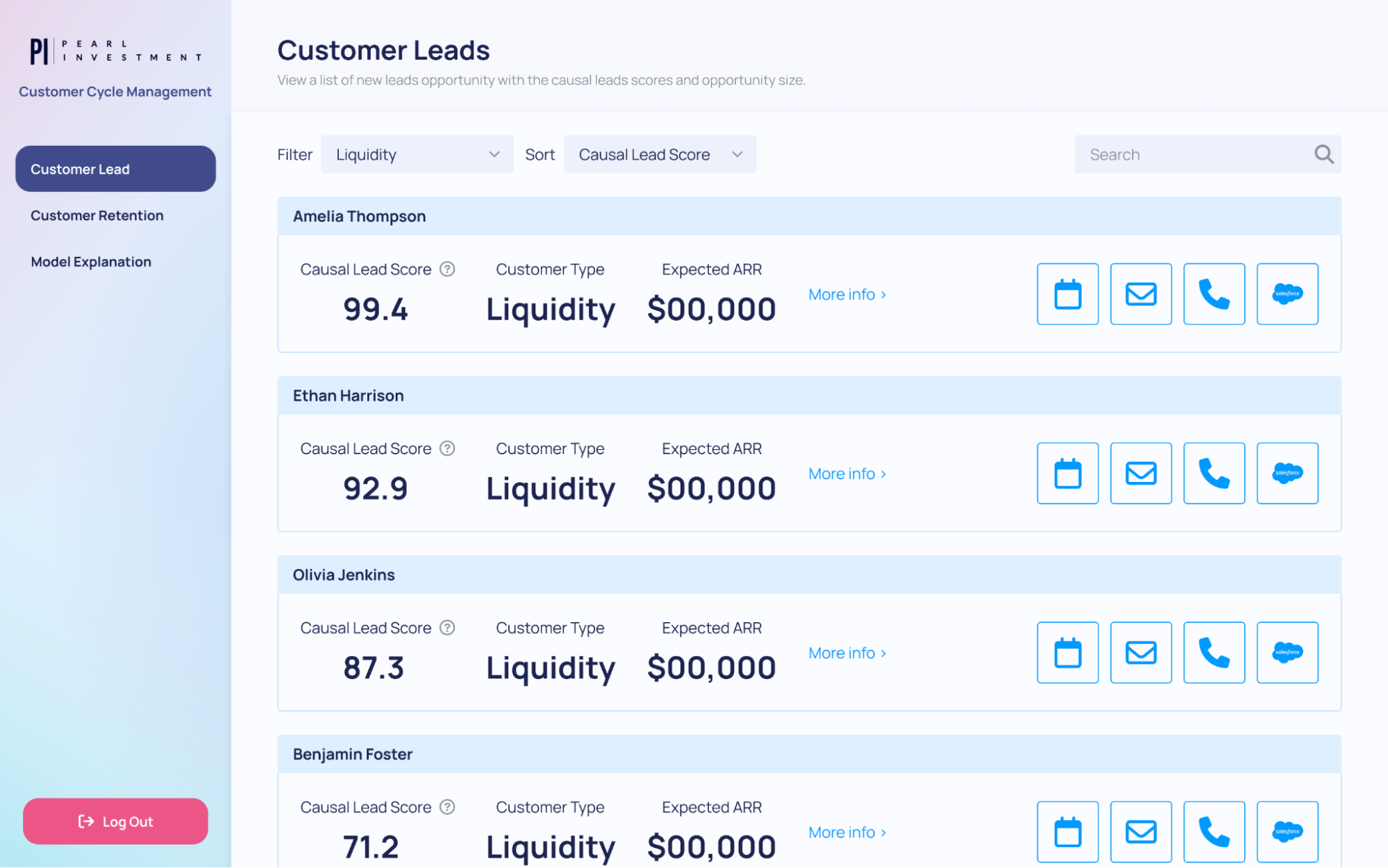
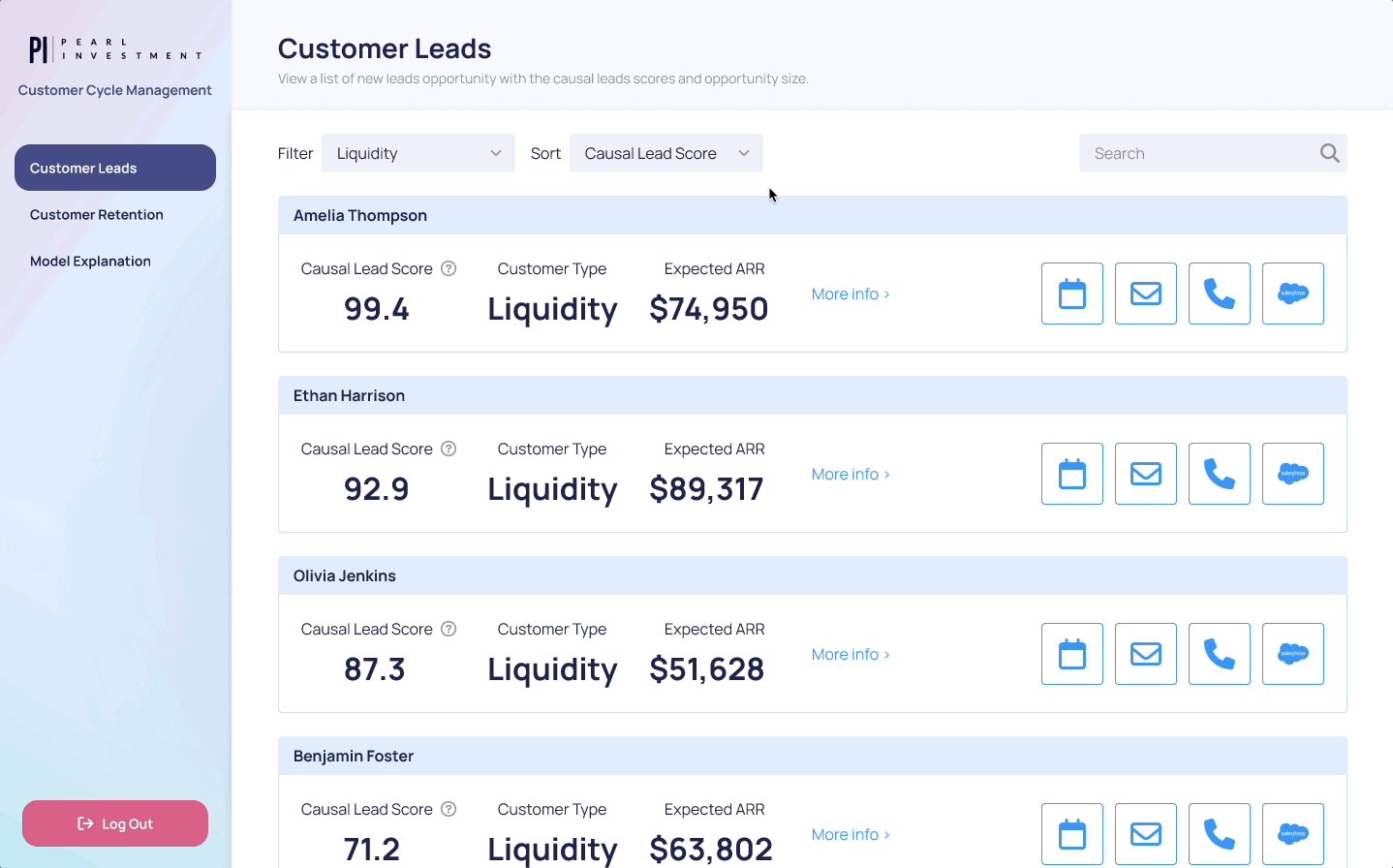
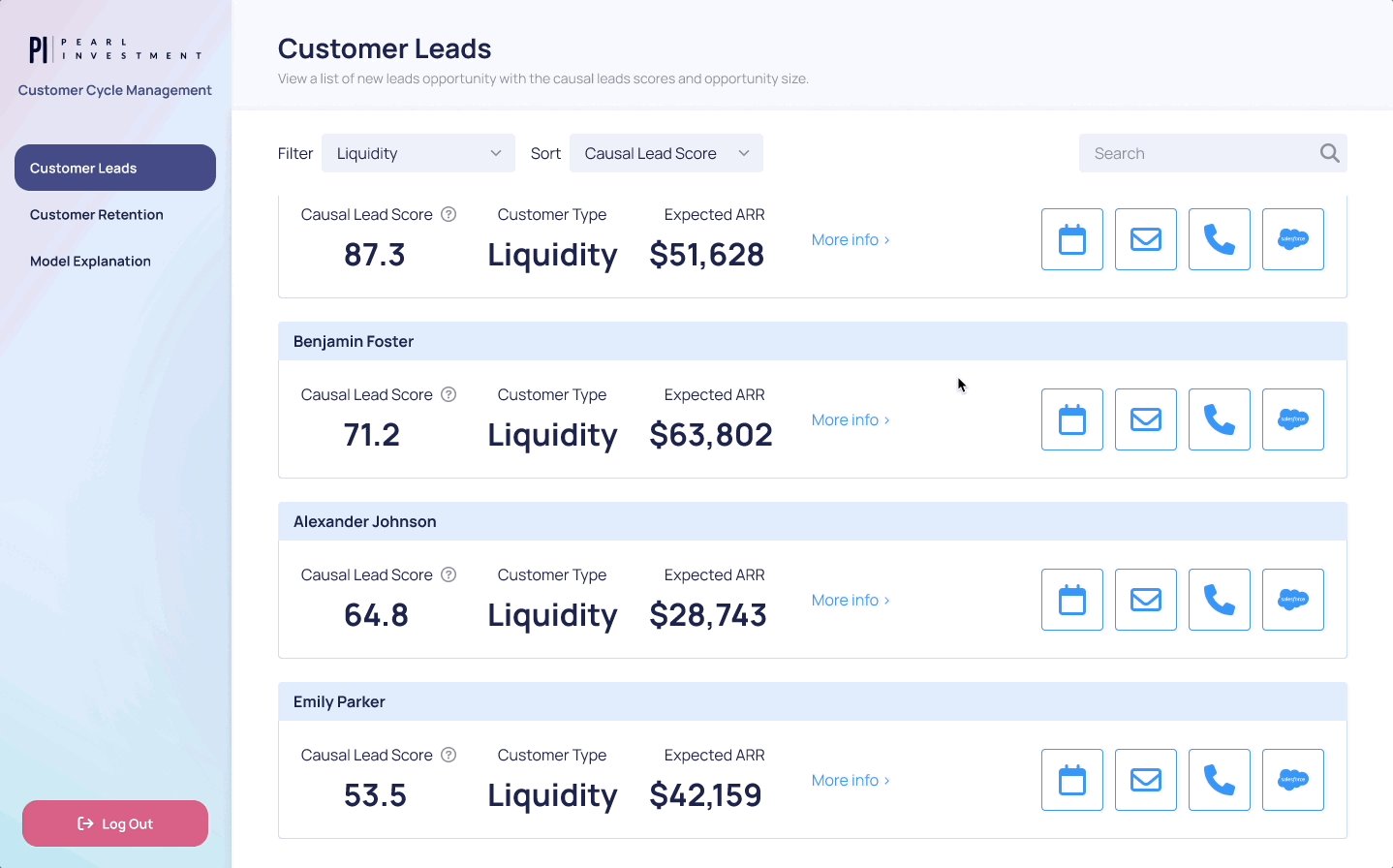
Example of the customer leads page with a list of potential customers and leads score. Showing a hand drawn and Excalidraw interpretations.
 |  |
|---|---|
| Hand Drawn | Excalidraw |
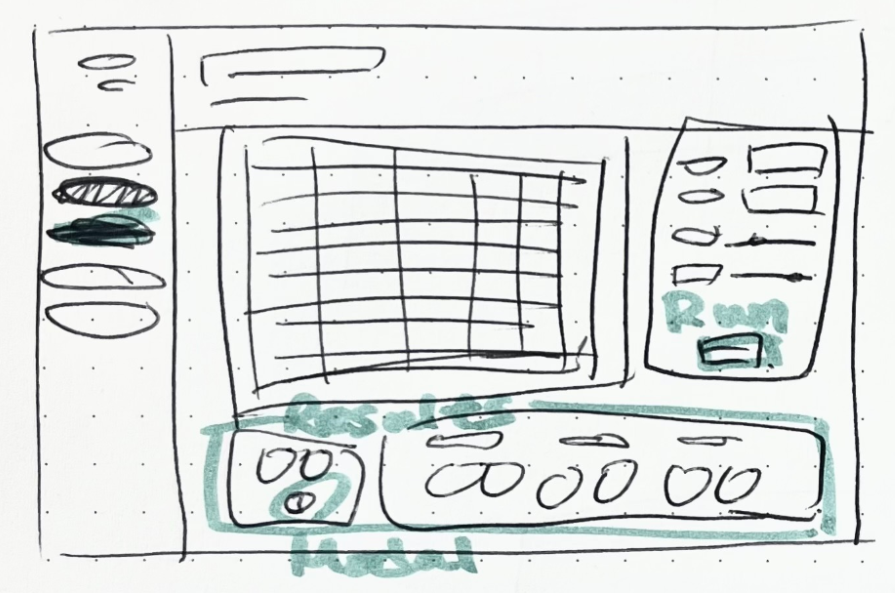
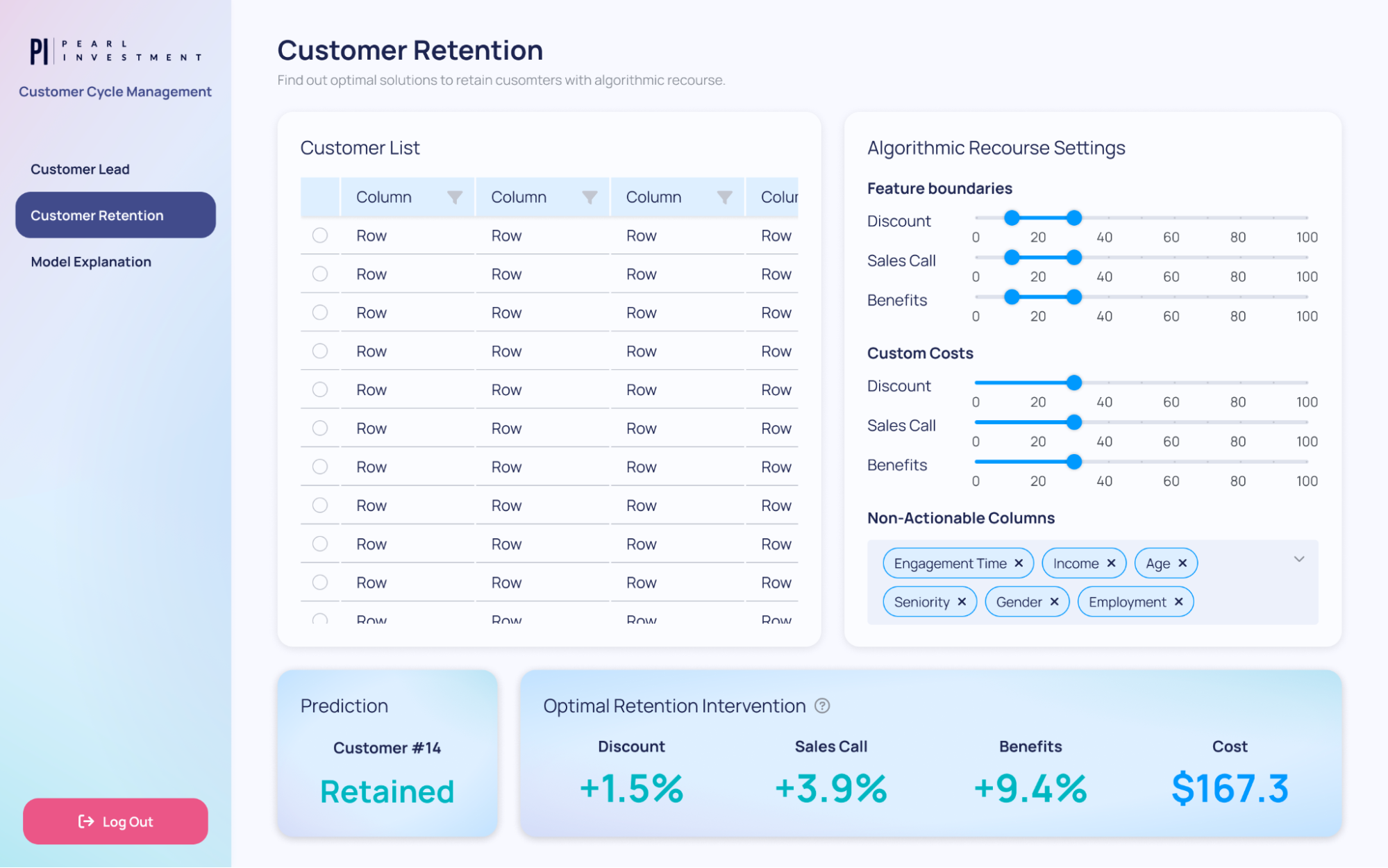
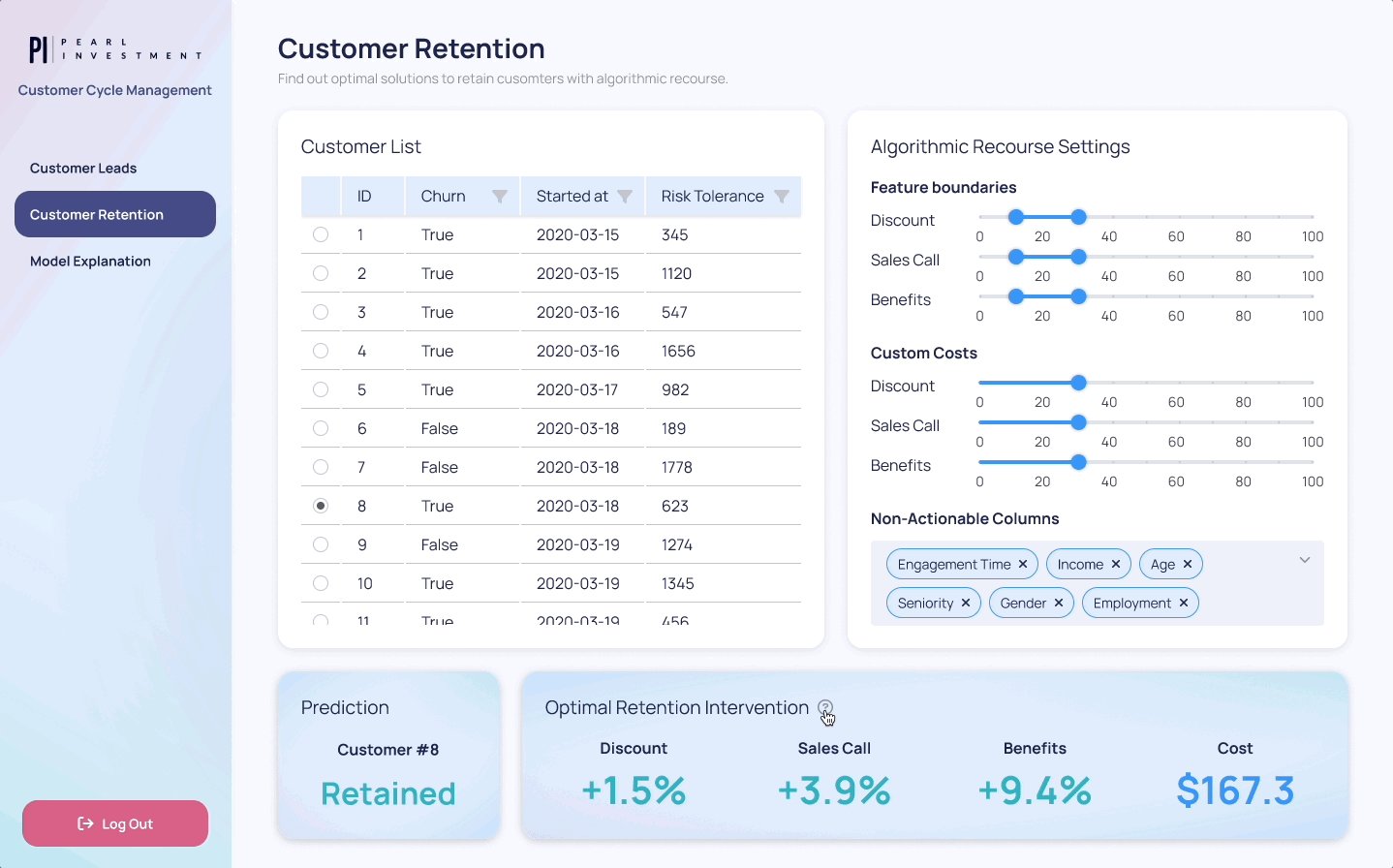
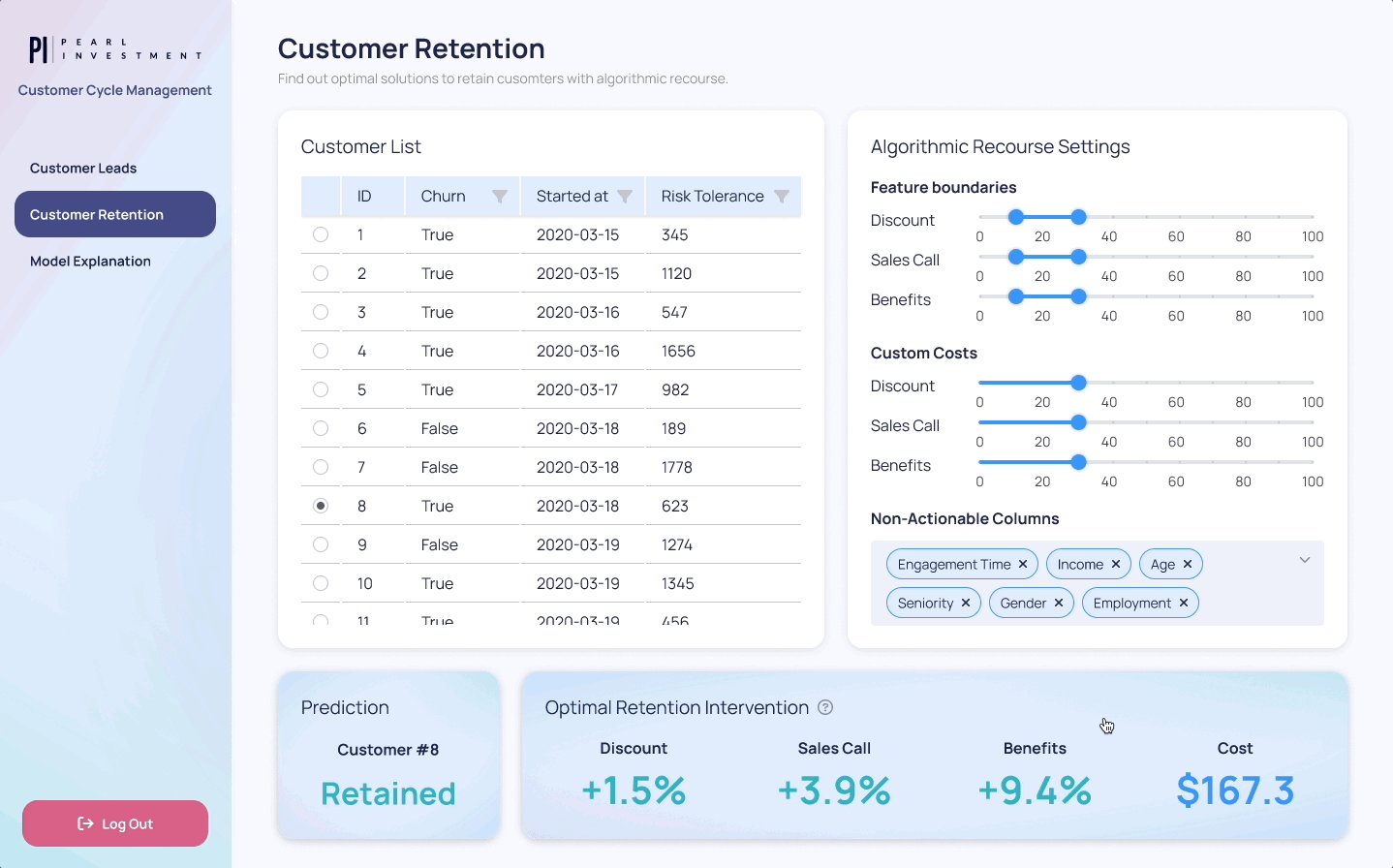
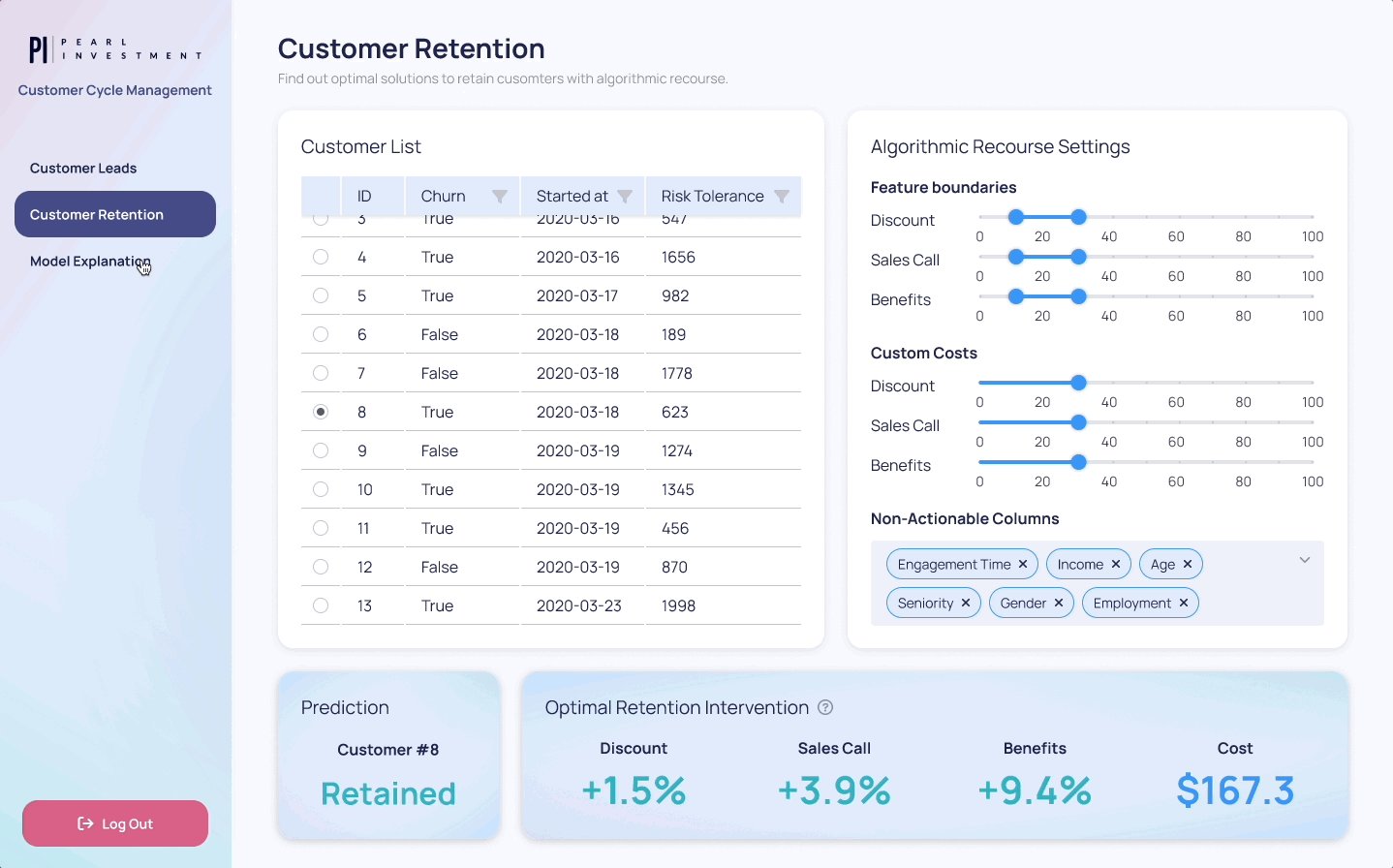
Customer retention page with a list of existing customers and possible actions for retention.

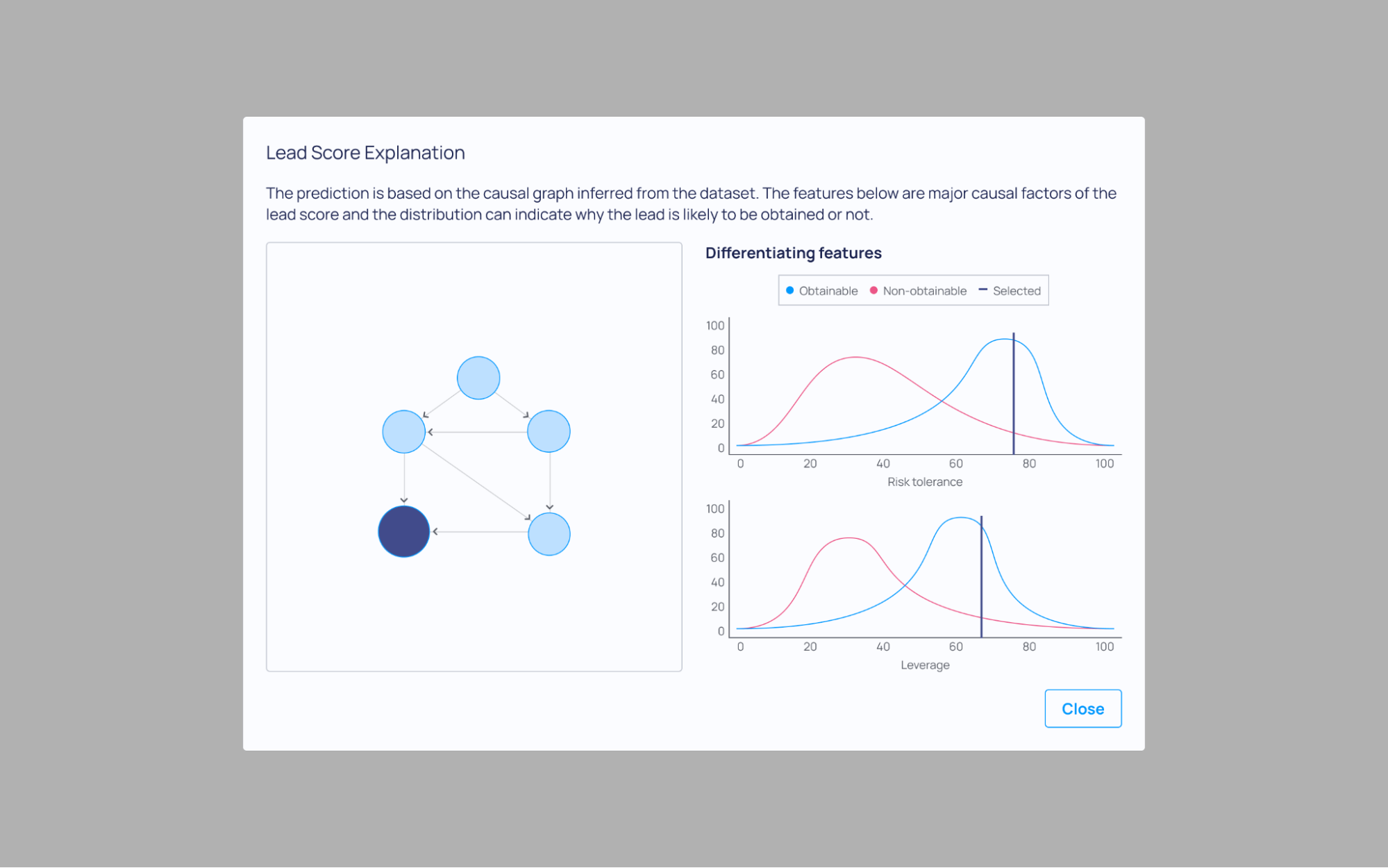
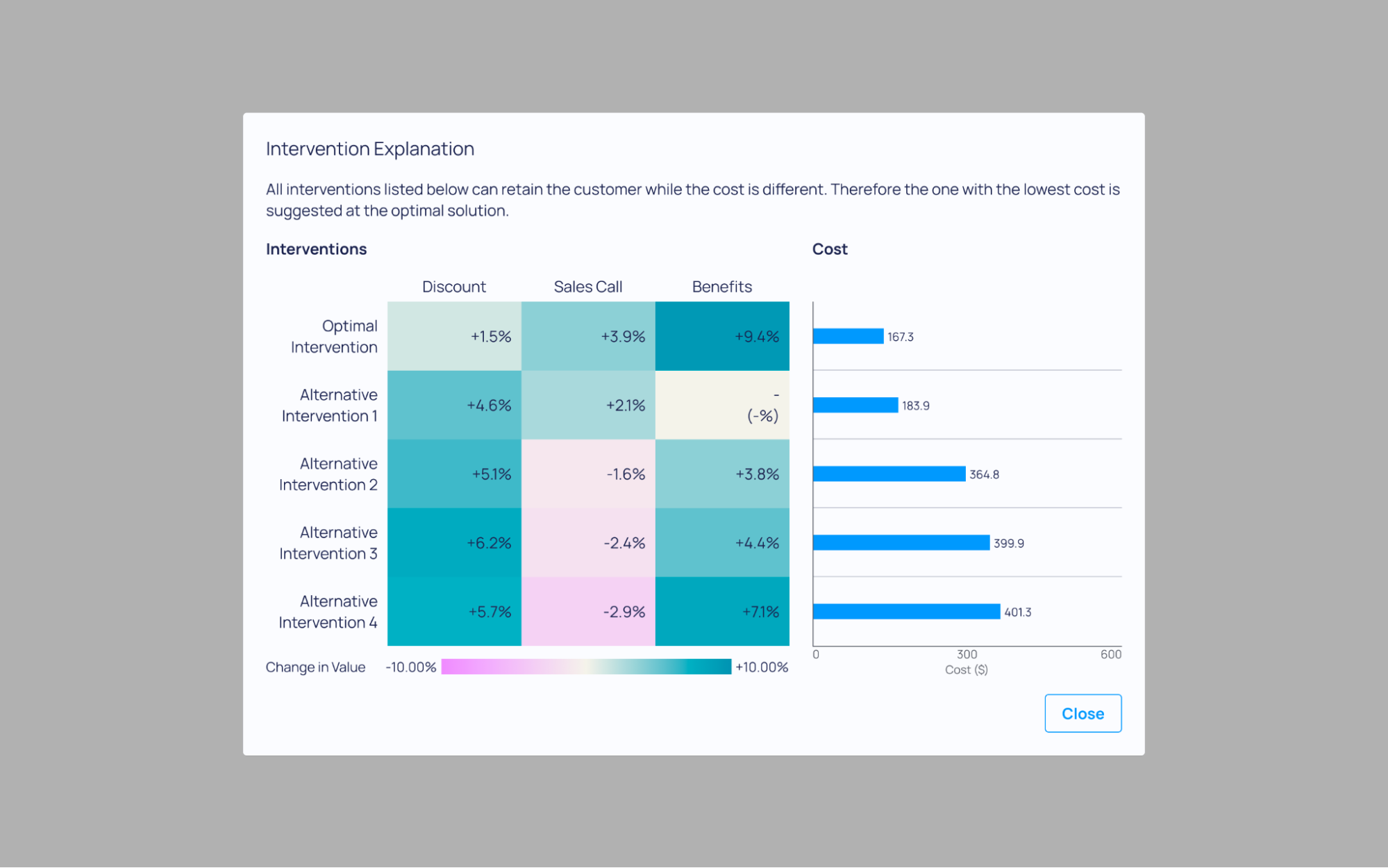
Modal for individual results explanation

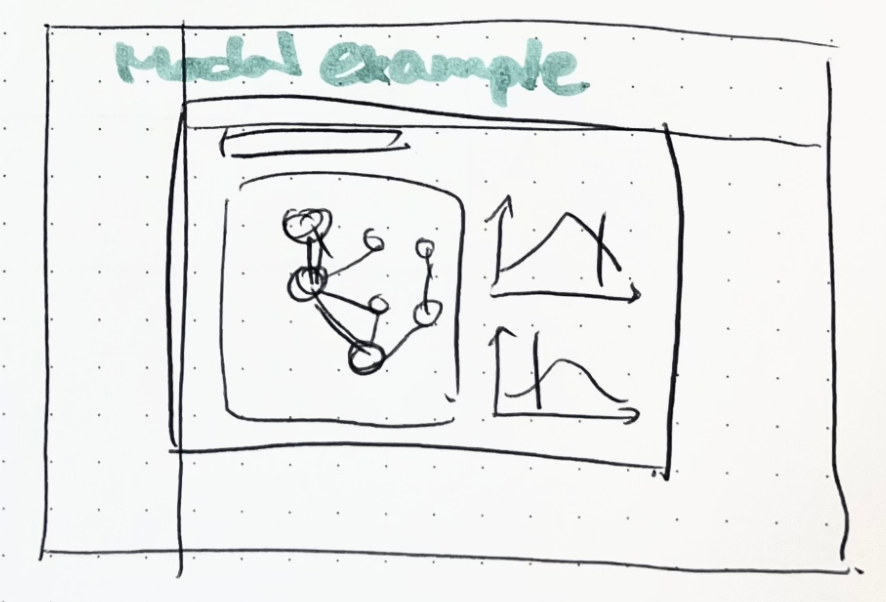
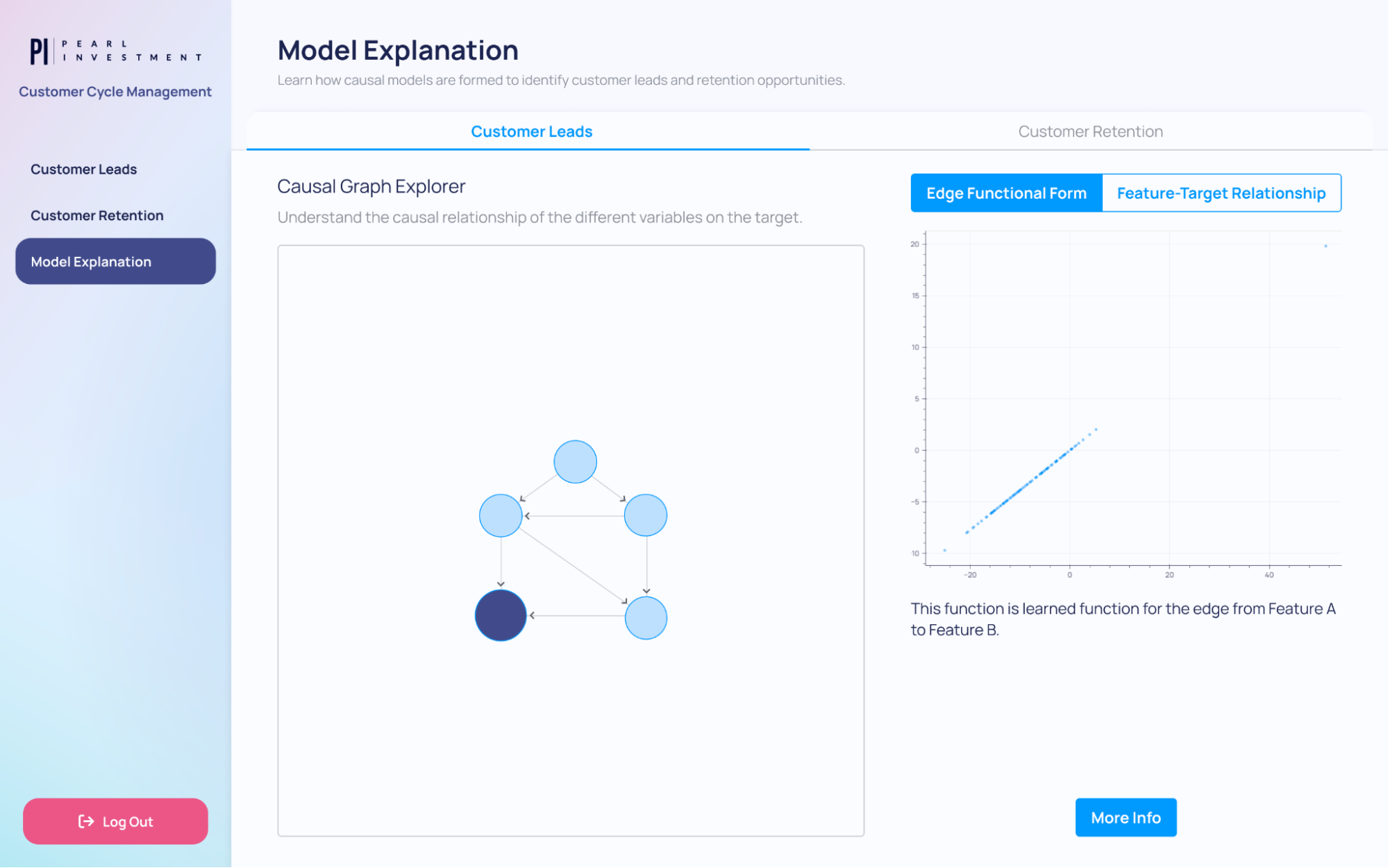
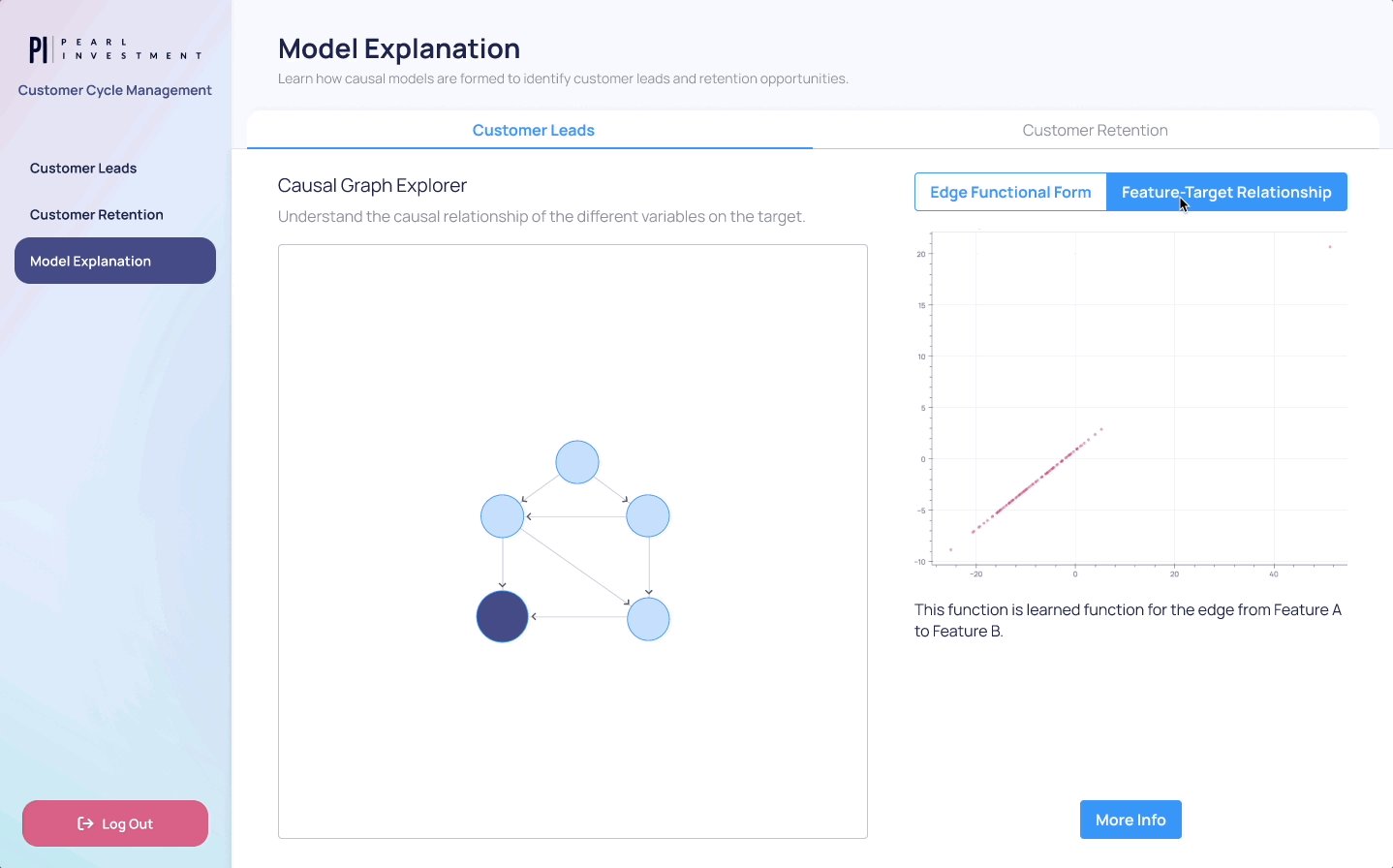
Model explanation page that showcases the model behind the suggestions.

From design to an app
In this section you will go through the next step, converting the idea into an actual app. Depending on your coding style you may want to jump right into it. However if you are unsure you could always make a "shell app", that is add the components to the page without worrying about functionality.
Try a shell app
Shell apps allow for quick iteration of design, without having to worry about underlying logic. They are purely there to give you an idea of how an app might look like. This approach can also be quite useful in allowing you to see repeating patterns and help to structure your app without the extra layer of complexity that interactivity adds.





Run user testing
To ensure that your app really serves its purpose, it is crucial to test it with the user throughout the entire process. By doing so, improvements can be found and implemented gradually, not having to be fixed at the last moment. There are numerous ways to test an app based on the development phase. For example, tests can be done even before anything is coded by simply asking the users for their thoughts while showing the wireframes. When a concrete artefact such as a shell app is available, thinking aloud is a great method to check usability. Thinking aloud is very easy to conduct and can collect rich data in a short period of time. Like this, conducting iterations of tests and improvement can enhance the quality of the app drastically.
Build with Dara
Now it’s the time to build your app with Dara! Dara provides various components which you can easily assemble using only python. The result is this beautiful, informative and interactive app. Stay tuned for an upcoming blog post where we will take you through the steps into making this a reality.



Conclusion
In this deep-dive, you've navigated the complex yet rewarding process of designing a user-friendly app that offers insights to stakeholders interactively. Our journey began with identifying clear goals, understanding our users, and outlining our pages with relevant features. Then, the journey continued to sketch out plans with wireframes which can be brought to reality with Dara.
Remember, the processes discussed aren't necessarily linear and can be approached in any order. They can be adapted or even omitted based on your available resources and time. What's important is discovering a method that resonates with you and your team, and tailoring it to suit your unique needs.

